#
Event Listeners in JavaScript
This tutorial explains to you how the event listeners are working in JavaScript.
Here is the code I run for my example:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Language" content="en-us">
</head>
<body>
<p> Input a text:
<input type="text" id="textrw" name="T1" size="31" />
</p>
<p> Here is what you type:
<input type="text" id="textro" readonly size="31" />
</p>
<script type="text/javascript">
document.getElementById("textrw").addEventListener("keypress",
function(e) {
var codTasta = e.keyCode;
document.getElementById('textro').value = this.value;
});
document.getElementById("textrw").addEventListener("keyup",
function(e) {
var codTasta = e.keyCode;
document.getElementById('textro').value = this.value;
});
</script>
</body>
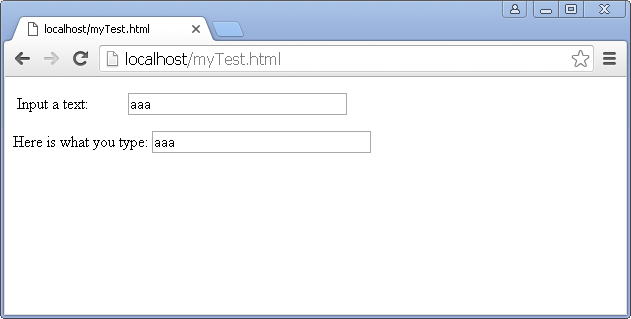
</html>And here is my result of my example:

When you type a text, that text is written into another field. This is done using the key listeners. For more event for your listeners take a look here.