#
IF ... ELSE in JavaScript
This tutorial explains to you how you can use 'IF ... ELSE' statement in JavaScript. The 'IF ELSE' statement (testing condition) is very used in JavaScript.
Here is a cod to run for seeing how the IF ... ELSE IF works in javascript:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body bgcolor="#E9F3C5">
<div id="parentDiv"> Information o parent div.
<div id="childDiv1"> >>>>> Information on child div 1</div>
<div id="childDiv2"> >>>>> Information on child div 2</div>
</div>
<script type="text/javascript">
var i = 0;
var parent = document.getElementById('parentDiv');
var child = document.getElementById('childDiv2');
var text = document.createTextNode("");
do {
i += 1;
if (i < 3) {
text = document.createTextNode("Text " +i+ " / ");
} else if (i == 3) {
text = document.createTextNode("TEXT " +i+ " / ");
} else {
text = document.createTextNode("test " +i+ " / ");
}
parent.insertBefore(text, child);
} while (i < 6) ;
</script>
</body>
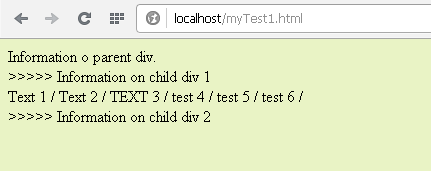
</html>And here is the result:

All is simple. Nothing to add. 😊